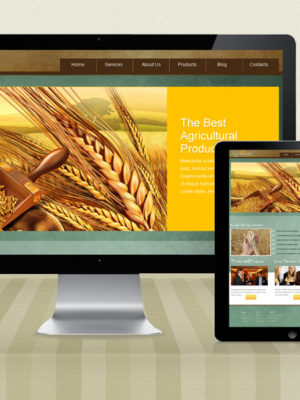
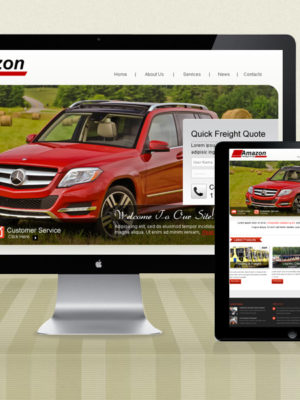
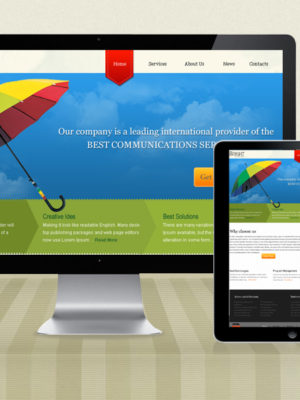
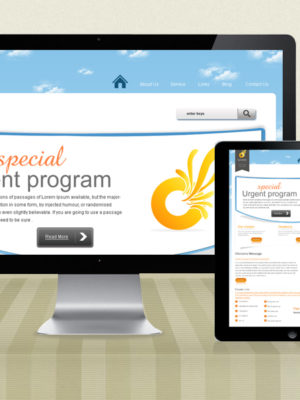
Responsive Web Design
Our Other Services
What we offer
Web Design & Development
Logo & Graphic Design
Social Media Marketing
Search Engine Optimisation
Web Hosting
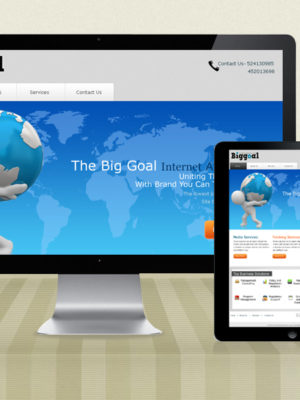
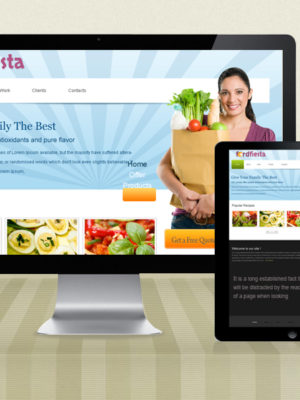
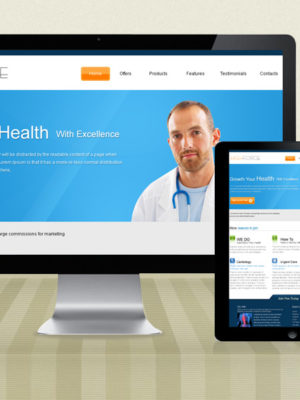
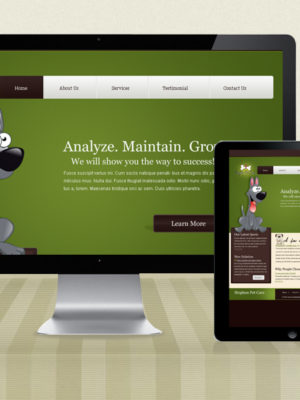
Responsive Web Design
Responsive Web Design is a special web design, which smartly classifies the screen size that is browsed by and able the screen comfortably without break up detaches parts. A responsive site accommodates with the screen size automatically in content. The new unique way of web designing is known as responsive design. Online users via mobile device are overtaken than desktop users. So many online users used smartphone, tablet etc; for these visitors web designers invented these special type of web design that can help smartphone, tablet users to online work. This responsive web design is comfort to use and it is quite different from mobile website. This can be fitted in any size of computer, laptop, tablet or smartphones comfortably. This is flexible and can be adjusted any size of devices. The responsive website design, which works with perfection on an expansive range of device smartphone, iPhone, smart TVs etc.
Three key technological characters are the midpoint of Responsive Web Design:
- Media queries and media query listeners
- A stretchy or flexible grid-based layout that uses relative sizing
- Flexible images and media, through dynamic resizing or CSS
Live web solution provides a great service of responsive web design. Our expert designers give you an exclusive and authentic responsive website that can help you to increase your visibility through mobile not only desktop users.
We provide a good responsive web design package:
- HTML5 Coding
- CSS3 Media Queries
- Responsive Grid
- Content Management
- Search Engine Optimization SEO)
- Social Media Marketing SMM)
- Unlimited Pages
What Is Responsive Web Design, and Why Is It Important
Responsive web design is an approach to designing websites that allows them to adapt and respond to the user’s device and screen size. This means that regardless of whether a user is viewing a website on a desktop computer, tablet, or mobile device, the website will adjust its layout and content to fit the screen size and provide an optimal user experience.
Responsive web design is important because it ensures that websites are accessible and easy to use for all users, regardless of the device they are using. With the rise of mobile devices and tablets, more people are accessing the internet on smaller screens, making it crucial for websites to be designed with responsive design principles in mind.
In addition, responsive design can improve a website’s search engine optimization (SEO) by ensuring that the website is mobile-friendly, which is a key ranking factor for search engines like Google. Responsive design can also simplify website maintenance, as it eliminates the need to create and maintain separate versions of a website for different devices. Overall, responsive web design is essential for creating websites that are accessible, user-friendly, and effective in achieving their goals.
Our Technical Expertise Includes:
WHAT SOLUTION YOU CAN GET
XHTML 1.0 Strict / Transitional , CSS 2.1 (CSS3) , Table less coding , Search Engine Optimization followed by Google Webmaster tools and other Search Engine Interface, Pixel precise , Commented code , Dynamic HTML: hover states, dynamic drop down menus etc. , Fluid width layouts , W3C Validated and compliant , Cross browser compatible (IE 6+, FF 10+, Opera 9+, Safari 2+), i pad , i pod and smart phone supported , Optimized for load speed , Due to Clean code easy to update , Self explanatory Class names and ID, User Friendly for the disabilities , 50% discount on additional pages. Contact us for more details.
How Do You Optimize Responsive Websites for Mobile Devices, and What Best Practices Should Be Followed?
Optimizing a responsive website for mobile devices is essential to ensure that the site provides an optimal user experience on smaller screens. Here are some best practices that should be followed to optimize a responsive website for mobile devices:
- Keep the design simple and minimalistic: Mobile screens are small, so it’s important to keep the design simple and clutter-free to make it easier for users to navigate and find what they’re looking for.
- Use a responsive layout: Use a flexible layout that adapts to different screen sizes and orientations. This ensures that the content is always visible and easy to read.
- Use large, readable font sizes: Use font sizes that are large enough to be read easily on smaller screens. A font size of at least 16px is recommended.
- Use high-quality images that are optimized for mobile devices: Large images can slow down the website’s loading speed on mobile devices, so it’s important to use images that are optimized for smaller screens.
- Use mobile-friendly navigation: Make sure the navigation is easy to use on mobile devices. A hamburger menu or a navigation bar at the top or bottom of the screen can be effective.
- Minimize the use of pop-ups and interstitials: Pop-ups and interstitials can be disruptive on mobile devices and can make it difficult for users to access the content they’re looking for.
- Optimize the website’s loading speed: Mobile users have limited bandwidth and slower internet connections, so it’s important to optimize the website’s loading speed to ensure a fast and smooth user experience.
- Test the website on multiple devices: Test the website on multiple devices with different screen sizes and resolutions to ensure that it looks and functions correctly on all devices.
MORE SERVICES
Logo-Graphics
- Logo Design
- Character Design
- Animated Banner and Header Design
- HTML5, GIF, JPEG Banner Design
- Photo Retouching and Editing
- E-Card Designing
- Stationery Design
- Visiting Card